Html5 App Template
Mobile App templates come in really handy while designing a mobile application. From mobile landing pages to mobile login forms, these templates will help you to create small components of the whole development process. Are you trying to build that stunning mobile application that will conquer the web? Well, our mobile app design templates will surely help you reach that goal. Developing an app has a whole lot of complexities. From the front end to the back end, a mobile app is as complex as it gets. You will get screens and widgets with our app templates, which will ease the process of building an app.
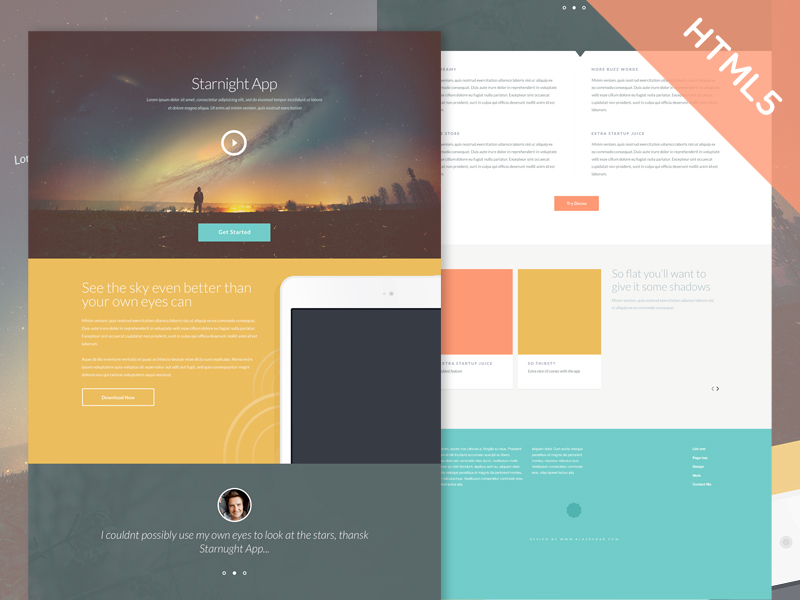
Mobile App Design Templates
Our free range of mobile app design templates have been built using HTML & CSS and are fully responsive. The designs look stunning and will work with any app. Choose from an array of different templates and download the ones which suit your apps’ niche the best. While at it, it’s good to mention that these free app templates are fully customizable. Choose a template, edit it and use it to build an amazing mobile application.
HTML5 Boilerplate is a professional front-end template for building fast, robust, and adaptable web apps or sites. Spend more time developing and less time reinventing the wheel.
A closer look at the Mobile App Templates
These free templates have been built with HTML & CSS. Some of the salient features are:

- Flat & Responsive:
These mobile app design templates are built on the Bootstrap framework which makes them fully responsive. Responsive templates can be seamlessly displayed on any screen size or resolution. So, your users can access your store on any device in high resolution. - Modern and Elegant Design:
These web themes are made with attention to the minutest of details. The designs are elegant and at par with professional standards. - Font Awesome Icons:
These HTML templates come with built-in Font Awesome icons, which are free icons & toolkits, that will make your site look sleek and modern. - Widgets Integration:
Smart widgets and nifty features like Google Maps integration, drop-down menus, hover animations, interactive scrolls and much more have been built into these free web themes. - Easy Customization:
Customizing W3layouts templates is like cutting a piece of cake. First, use our “Demo” option to see how the templates would look on a live website. Then you can download it and edit it if you’re well versed with HTML & CSS. Alternatively, you can also use our “Edit” option to alter the templates according to your requirements
From widgets to screens, our app templates will work for all sorts of modern applications. These were just a handful of features that we elaborated on. Download our mobile app design templates and build a stunning app today.
- 1
This article, updated in 2018, was originally based on a chapter from HTML5 & CSS3 for the Real World, by Alexis Goldstein, Louis Lazaris and Estelle Weyl.
As you learn HTML5 and add new techniques to your toolbox, you’re likely going to want to build yourself a boilerplate from which you can begin all your HTML5-based projects. We encourage this, and you may also consider using one of the many online sources that provide a basic HTML5 starting point for you.
In this article, we’ll look at how to get started with this. Let’s start simple, with a bare-bones HTML5 page:

With that basic template in place, let’s now examine some of the significant parts of the markup and how these might differ from how HTML was written prior to HTML5.
The Doctype
First, we have the Document Type Declaration, or doctype. This is simply a way to tell the browser — or any other parser — what type of document it’s looking at. In the case of HTML files, it means the specific version and flavor of HTML. The doctype should always be the first item at the top of any HTML file. Many years ago, the doctype declaration was an ugly and hard-to-remember mess. For XHTML 1.0 Strict:
And for HTML4 Transitional:
Although that long string of text at the top of our documents hasn’t really hurt us (other than forcing our sites’ viewers to download a few extra bytes), HTML5 has done away with that indecipherable eyesore. Now all you need is this:
Simple, and to the point. The doctype can be written in uppercase, lowercase, or mixed case. You’ll notice that the “5” is conspicuously missing from the declaration. Although the current iteration of web markup is known as “HTML5,” it really is just an evolution of previous HTML standards — and future specifications will simply be a development of what we have today.
Because browsers are usually required to support all existing content on the Web, there’s no reliance on the doctype to tell them which features should be supported in a given document. In other words, the doctype alone is not going to make your pages HTML5-compliant. It’s really up to the browser to do this. In fact, you can use one of those two older doctypes with new HTML5 elements on the page and the page will render the same as it would if you used the new doctype.
The html Element
Next up in any HTML document is the html element, which has not changed significantly with HTML5. In our example, we’ve included the lang attribute with a value of en, which specifies that the document is in English. In XHTML-based syntax, you’d be required to include an xmlns attribute. In HTML5, this is no longer needed, and even the lang attribute is unnecessary for the document to validate or function correctly.
So here’s what we have so far, including the closing </html> tag:
Html5 App Template Download
The head Element
The next part of our page is the <head> section. The first line inside the head is the one that defines the character encoding for the document. This is another element that’s been simplified since XHTML and HTML4, and is an optional feature, but recommended. In the past, you may have written it like this:
HTML5 improves on this by reducing the character encoding <meta> tag to the bare minimum:
In nearly all cases, utf-8 is the value you’ll be using in your documents. A full explanation of character encoding is beyond the scope of this article, and it probably won’t be that interesting to you, either. Nonetheless, if you want to delve a little deeper, you can read up on the topic on W3C or WHATWG.
Note: to ensure that all browsers read the character encoding correctly, the entire character encoding declaration must be included somewhere within the first 512 characters of your document. It should also appear before any content-based elements (like the <title> element that follows it in our example site).
There’s much more we could write about this subject, but we want to keep you awake — so we’ll spare you those details! For now, we’re content to accept this simplified declaration and move on to the next part of our document:
In these lines, HTML5 barely differs from previous syntaxes. The page title (the only mandatory element inside the head) is declared the same as it always was, and the meta tags we’ve included are merely optional examples to indicate where these would be placed; you could put as many valid meta elements here as you like.
The key part of this chunk of markup is the stylesheet, which is included using the customary link element. There are no required attributes for link other than href and rel. The type attribute (which was common in older versions of HTML) is not necessary, nor was it ever needed to indicate the content type of the stylesheet.
Leveling the Playing Field
When HTML5 was introduced, it included a number of new elements, such as article and section. You might think this would be a major problem for older browser support for unrecognized elements, but you’d be wrong. This is because the majority of browsers don’t actually care what tags you use. If you had an HTML document with a recipe tag (or even a ziggy tag) in it, and your CSS attached some styles to that element, nearly every browser would proceed as if this were totally normal, applying your styling without complaint.
Of course, such a hypothetical document would fail to validate and may have accessibility problems, but it would render correctly in almost all browsers — the exception being old versions of Internet Explorer (IE). Prior to version 9, IE prevented unrecognized elements from receiving styling. These mystery elements were seen by the rendering engine as “unknown elements,” so you were unable to change the way they looked or behaved. This includes not only our imagined elements, but also any elements that had yet to be defined at the time those browser versions were developed. That means (you guessed it) the new HTML5 elements.
The good news is that, these days, usage of IE has dropped right off, with IE11 having fallen to around 2.7% global usage (as of 2018), and versions prior to that virtually having dropped off the map. (You can view stats on browser usage and support for HTML5 features in heneral on the Can i use site.)
If you really need to support ancient browsers, though, you can still use the trusty HTML5 Shiv, a very simple piece of JavaScript originally developed by John Resig. Inspired by an idea by Sjoerd Visscher, it made the new HTML5 elements styleable in older versions of IE. Really, though, this shouldn’t be needed now. As indicated by Can i use, HTML5 elements are supported across all modern browsers and even even their most recent older versions. (Click the “Show all” option to see all browser versions.) The one exception is that some browsers don’t recognize the newer main element. However, for those browsers you can still use this element, as long as you add approraite styling (such as setting it to be a block element.)

The Rest is History
Mobile H5 Template
Looking at the rest of our starting template, we have the usual body element along with its closing tag and the closing html tag. We also have a reference to a JavaScript file inside a script element.
Much like the link tag discussed earlier, the <script> tag does not require that you declare a type attribute. If you ever wrote XHTML, you might remember your script tags looking like this:
Html5 Mobile Template Free Download
Since JavaScript is, for all practical purposes, the only real scripting language used on the Web, and since all browsers will assume that you’re using JavaScript even when you don’t explicitly declare that fact, the type attribute is unnecessary in HTML5 documents:
We’ve put the script element at the bottom of our page to conform to best practices for embedding JavaScript. This has to do with the page-loading speed; when a browser encounters a script, it will pause downloading and rendering the rest of the page while it parses the script. This results in the page appearing to load much more slowly when large scripts are included at the top of the page before any content. It’s why most scripts should be placed at the very bottom of the page, so that they’ll only be parsed after the rest of the page has loaded.
In some cases, however, (such as with the HTML5 shiv) the script may need to be placed in the head of your document, because you want it to take effect before the browser starts rendering the page.
Html App Template
Next Steps
Mobile Web App Html5 Template
One way to take your HTML5 to the next level is to try out the HTML5 Boilerplate. This regularly updated resource provides a handy starting point for your projects, containing all the latest best practices established by hundreds of the world’s best programmers. It’s worth downloading and checking out even if you just want to pick through the code and look at how certain elements are being used these days, such as the various meta elements found in the document’s head.
Another way to take your website or web app development to the next level is to try one of the modern frameworks that are in wide use today. For example, check out SitePoint’s extensive resources on React and Angular.